속성
- arguments (표준에서 제거 됌)
함수 내부에서, 매개변수에 접근하게 하는 속성
1 | function g(n) { |
- arguments.callee()
자신을 호출한다. 재귀함수를 사용할때 함수 이름 의존성 문제를 해결 할 수 있음.
1 | function factorial(num) { |
만약 calle를 안썼다면, 값은 0이 될것이다.
- caller
현재 실행중인 함수를 호출한 함수.
- length
함수 매개변수의 수
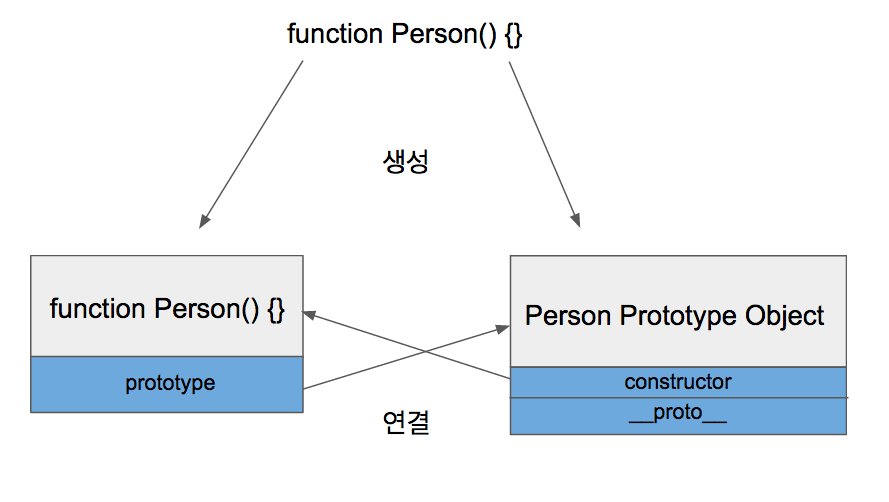
- Function.prototype.constructor
함수를 생성하면, 함수 + 그 함수의 prototype 생성하게 되는데, prototype.constructor는 생성된 함수를 가리키고 있다.(실제로 무한루프다.)

메서드
- Function.prototype.apply()
함수.apply(this로 사용될 객체/값, 함수에 전달할 인자집합(배열))
1 | var obj = {v1:1, v2:2, v3:3}; |
넘겨준 객체의 메서드로 추가하고, 해당 메서드를 실행시킨다. apply의 중요점은 이를통해 this가 해당 객체를 가리키게 된다는 것이다. 객체 값이 바뀌지는 않는다.
- Function.prototype.call()
함수.call(this로 사용될 객체/값, 인자1, 인자2, …)
apply와 동일하나, 매개변수 넘기는 방식이 다름
- Function.prototype.bind()
함수.bind(this로 사용될 객체/값, 인자1, 인자3, …)
this 를 교체후, 함수를 리턴해준다.
call(this, 1, 2, 3) 은 bind(this)(1, 2, 3) 과 같다.
- Function.prototype.toString()
함수의 소스 코드를 string으로 변환하여 출력.
- Function.prototype.isPrototypeOf()
함수.prototype.isPrototypeOf(인스턴스 객체)
인스턴스 객체의 프로토타입이 해당 “함수”인지 확인
Reference
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
프론트엔드 개발자를 위한 자바스크립트 프로그래밍 - 니콜라스 자카스